10 Best VS Code Extensions for Productive Web Development in 2020
Visual Studio Code IDE is very popular and widely used by developers. It is very important for us as a developer to manage repetitive tasks easily and at the same time to write a clean and optimized code in the given timeframe.
There are many extensions available nowadays in the marketplace to make our day to day job easier. Here I am listing 10 best excellent Visual Studio Code extensions and how it can be used.
1. Prettier – Code Formatter, 2. Bracket Pair Colorizer 2, 3. Live Server, 4. ESLint, 5. GitLens, 6. Code Spell Checker, 7. Visual Studio Intellicode, 8. Live Sass Compiler, 9. Color Picker, 10. Code Runner
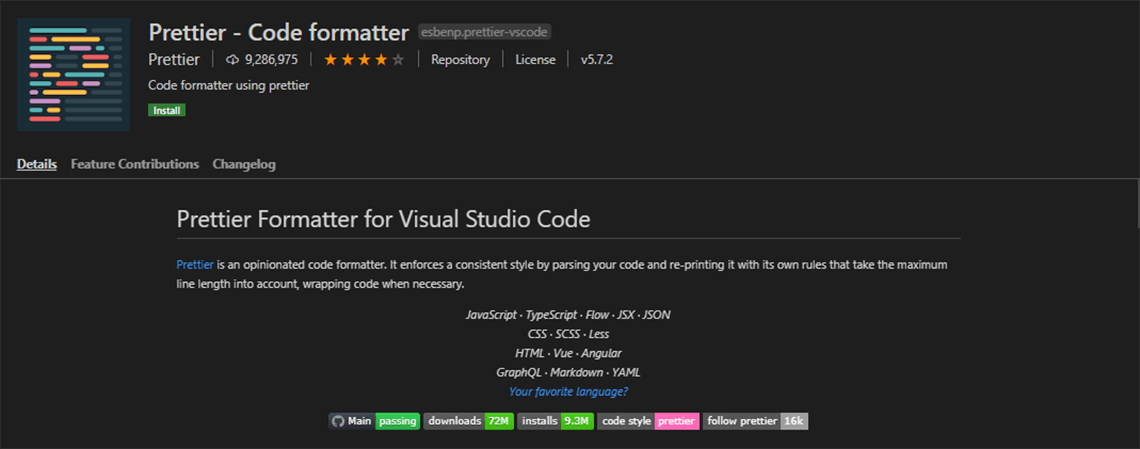
1. Prettier – Code Formatter
Clean and consistent code formatting is crucial for programmers. It is like writing a book, so code readability is important.
Prettier extension comes very handy to enforce a consistent coding style, apply rules and wrap code when needed. It supports all types of files for web development.
Download Prettier – Code Formatter here

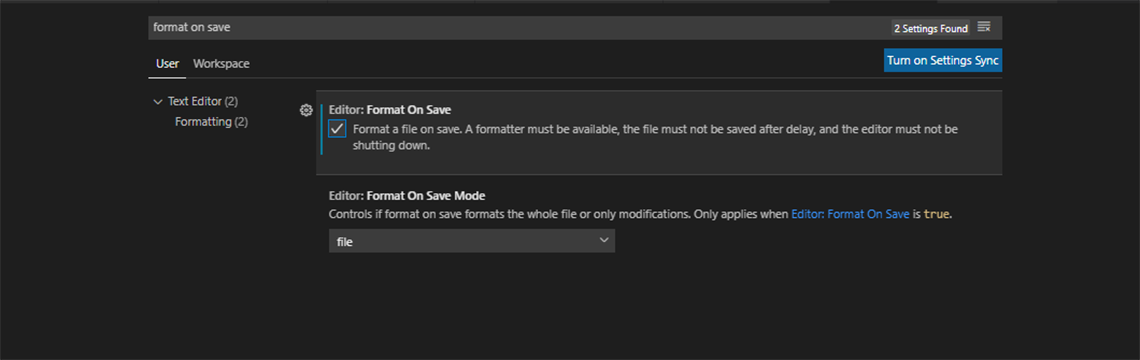
After installing Prettier, click “ctrl +,” for extension settings page, then type “Format on Save” in search field, enable the check box and save the file as shown below.

Before Prettier installed

After Prettier installed

2. Bracket Pair Colorizer 2
As well know, it is a pain to handle brackets in coding, especially when we have code with many nested callbacks. If we delete a block or line, it becomes hard to find the corresponding block and fix the brackets. Bracket Pair Colorizer 2 helps a lot to manage brackets by colorizing matching brackets.
Download Bracket Pair Colorizer 2 here

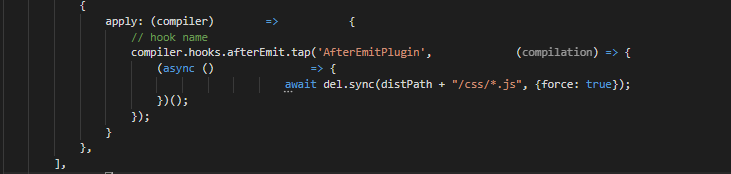
Before Bracket Pair Colorizer 2 Installed

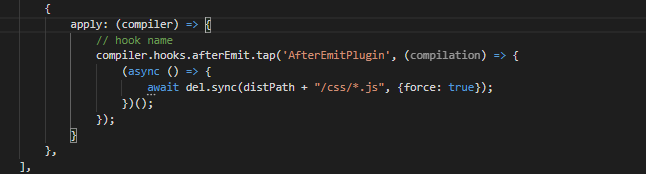
After Bracket Pair Colorizer 2 Installed

3. Live Server
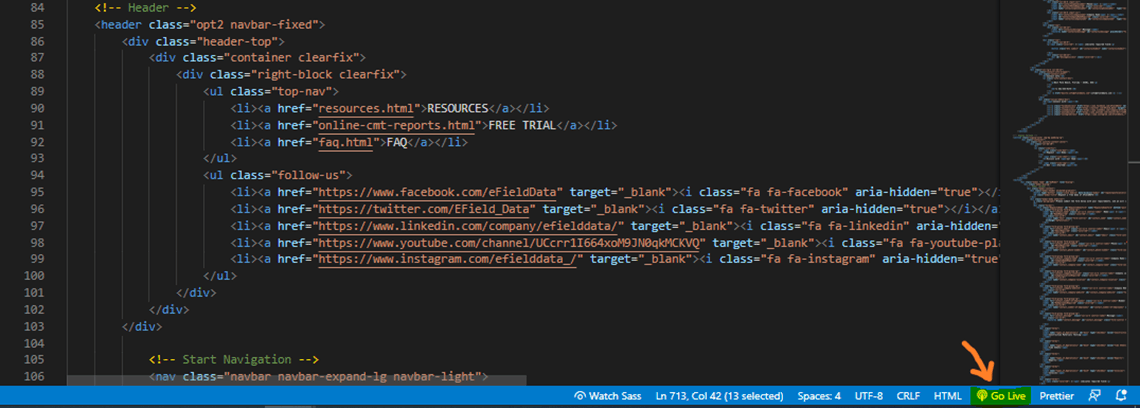
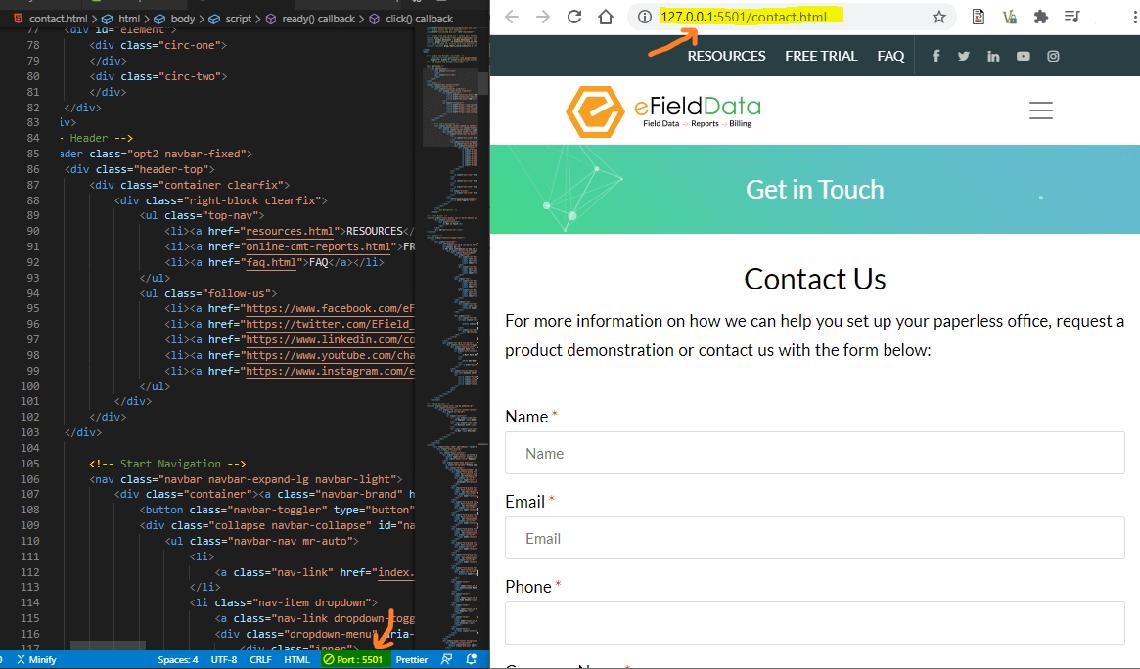
Whenever we make changes to our code, we need to refresh our browser to see the changes. This becomes boring and frustrating when we are very much involved in making changes to code. The “Live Server” extension helps to automatically refresh our browser when something is changed. This helps us to work better and improve our productivity.
Download Live Server here

Before Live Server

After Live Server

4. ESLint
ESLint is a static code analyzer and quickly find coding style issues in our code to follow coding standards as per industry. The rules are configurable and customizable as per our requirements and standards. It helps us to provide high quality code. This is extremely must tool to deliver a quality code and improve productivity.
Download ESLint here

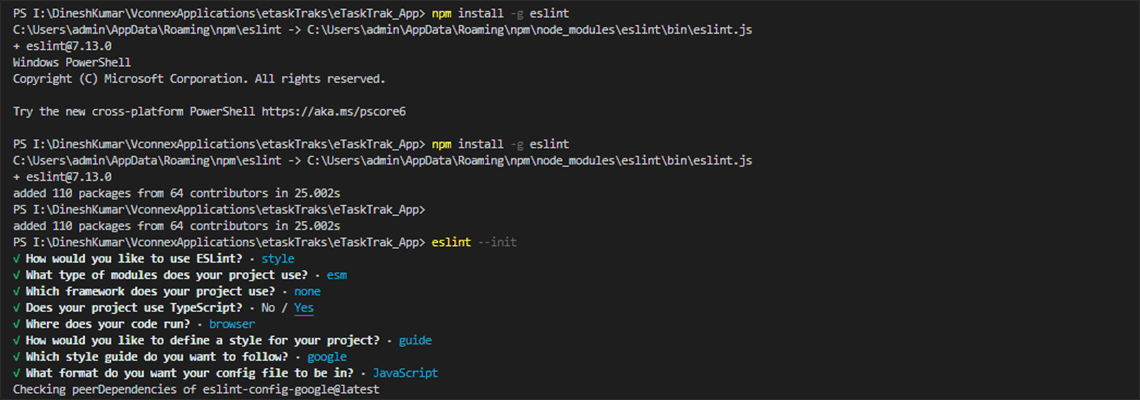
After installingESLint, follow the steps below.
- npm install –g eslint
- eslint –init
- Choose answers for other questions as per project requirements

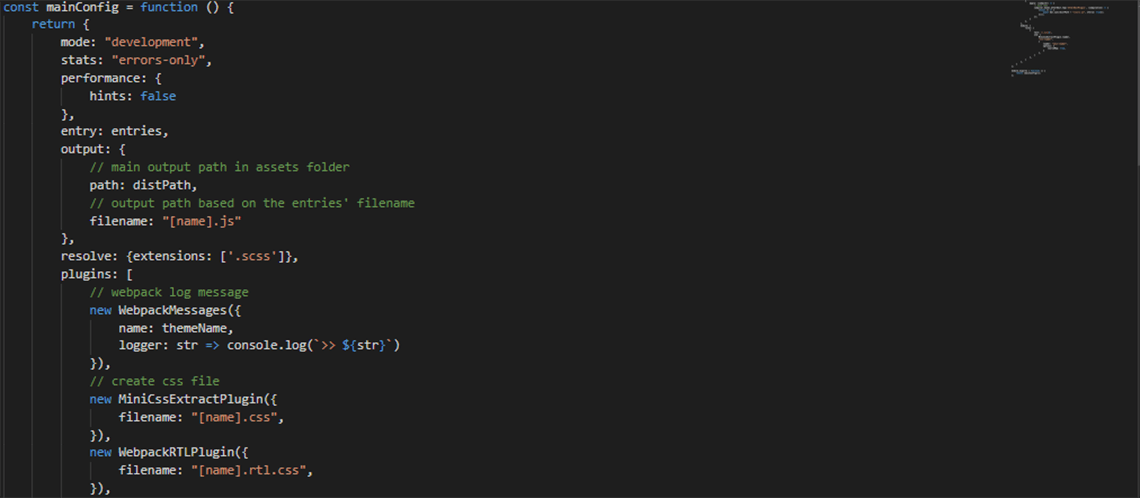
Before ESLint installed

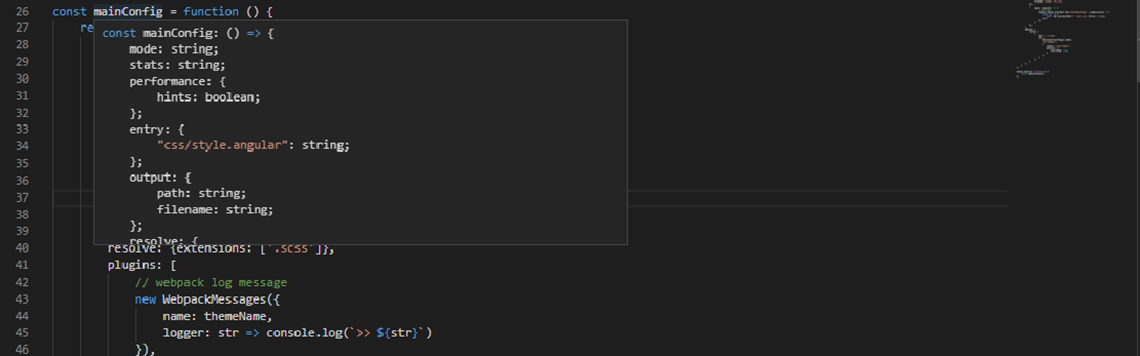
After ESLint installed

5. GitLens
GitLens extension gives a full view of your Git workflow and provides all the Git functionality in a small View. Also, this tool reduces your Context, switching between VSCode and another UI tool or CLI and make you more productive.
Download GitLens here

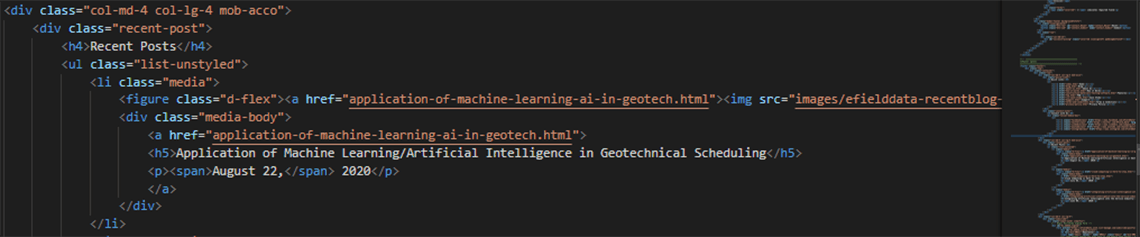
Before GitLens installed

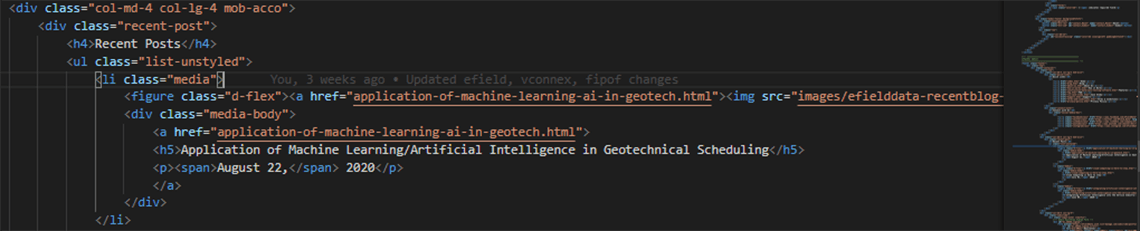
After GitLens installed

6. Code Spell Checker
Spell checking in important to make our code readable when we present the code for review and other programmers are looking at our code. It will be an embarrassing situation if our code has many spelling mistakes. This extension is helpful to get those warnings when there is a spelling mistake.
Download Code Spell Checker here

Before Code Spell Checker Installed

After Code Spell Checker Installed

7. Visual Studio Intellicode
Artificial Intelligence is playing a key role in our day to day applications. We can have the same assistance in our coding too. Visual Studio IntelliCode extension is available to enable AI-assisted development features for TypeScript/JavaScript, Python, Java. This is simple and easy to use.
Download Visual Studio Intellicode here

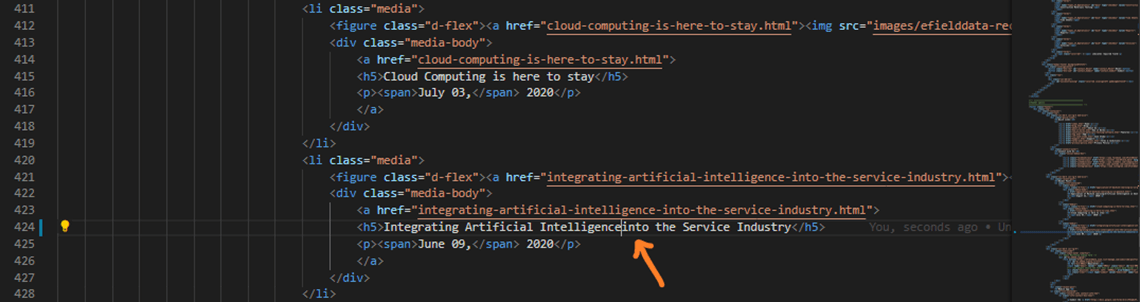
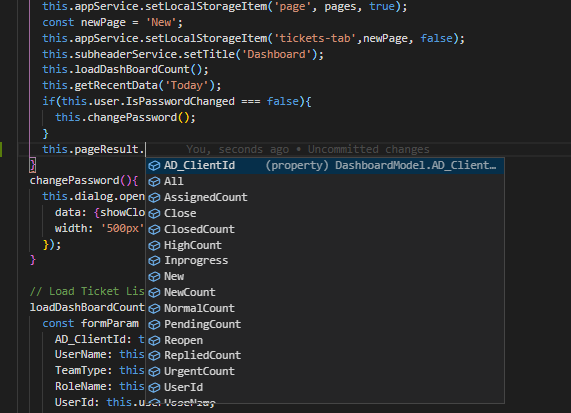
Before Visual Studio IntelliCode Installed

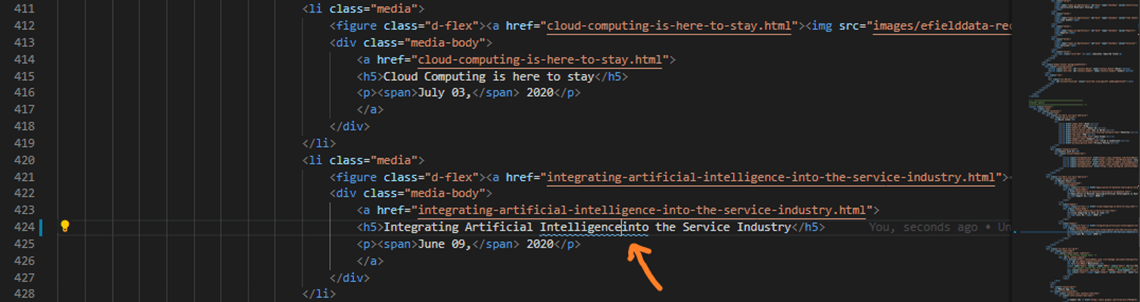
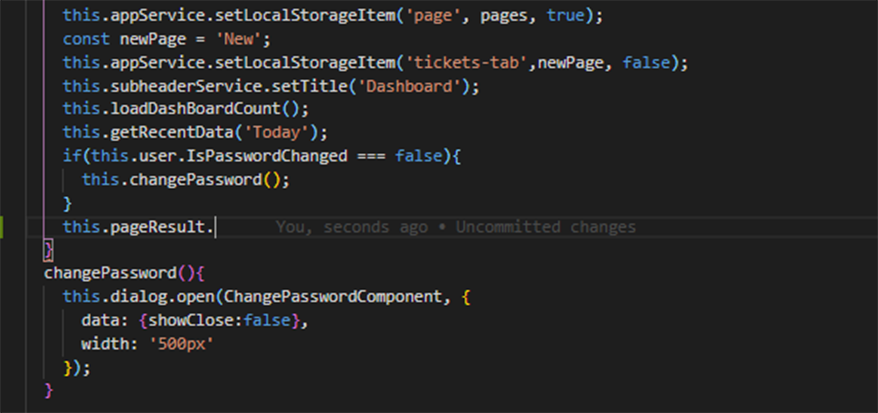
After Visual Studio IntelliCode Installed

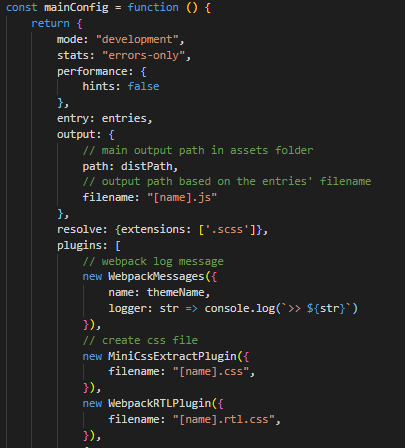
8. Live SASS Compiler
We are very familiar with CSS and it is important for our front-end code development. SASS/SCSS ‘s modular approach is preferred than CSS. Since our browser understands only CSS, SASS/SCSS codes are transpiled to CSS. Live SASS compiler extension transpiles the SASS code into CSS files on the fly and automatically gives us a live preview of the app. It is extremely helpful to view css styles and fix issues immediately.
Download Live SASS Compiler here

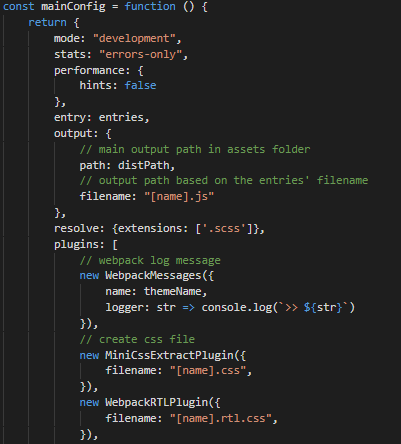
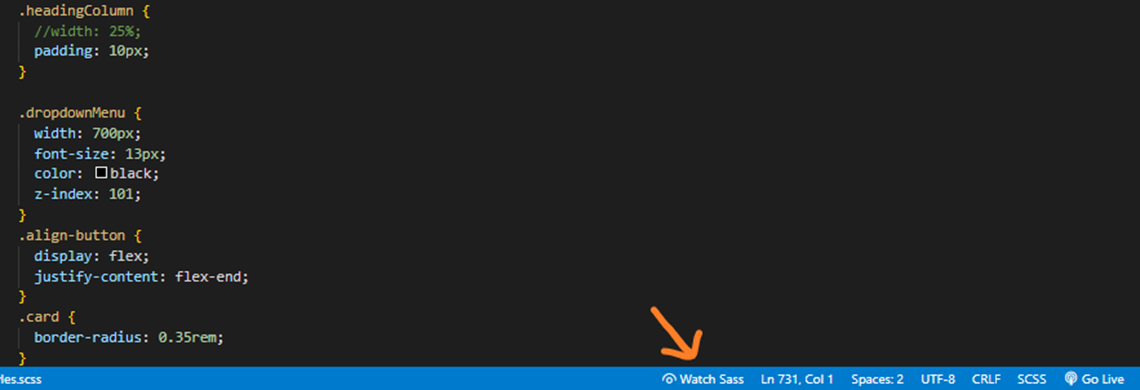
Before Live SASS Compiler installed

After Live SASS Compiler installed
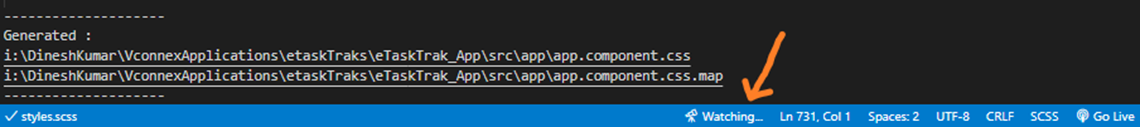
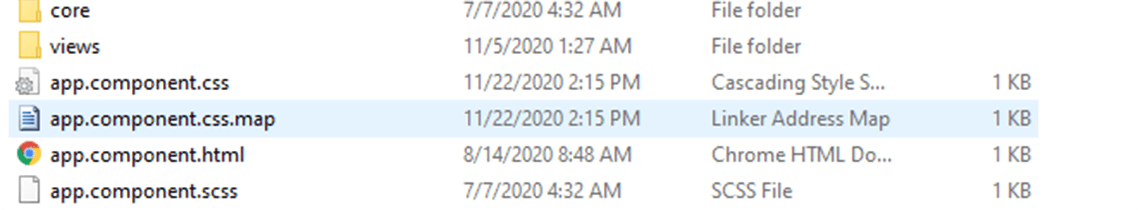
Once you click on the Watch Sass it will generate both css, css.map files that shows below.


9. Color Picker
Colors are one of the key properties that we keep changing. We use different tools to pick hexadecimal color code, copy the code and paste it in our file. If we can use that color picker in our CSS/SCSS file, that will save lot of time. Color Picker extension is very useful to accomplish the above.
Download Color Picker here

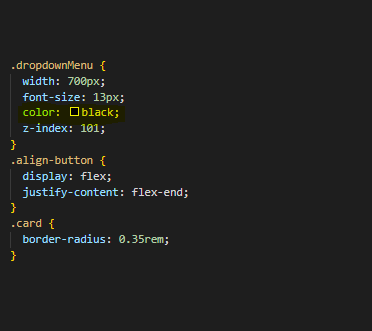
Before Color Picker installed

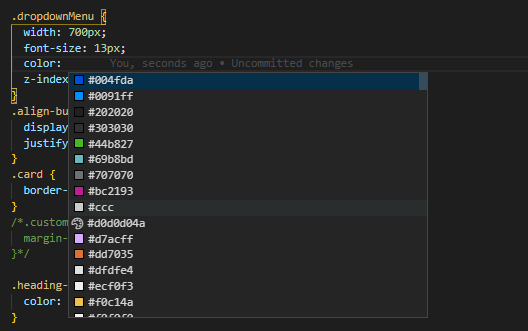
After Color Picker installed

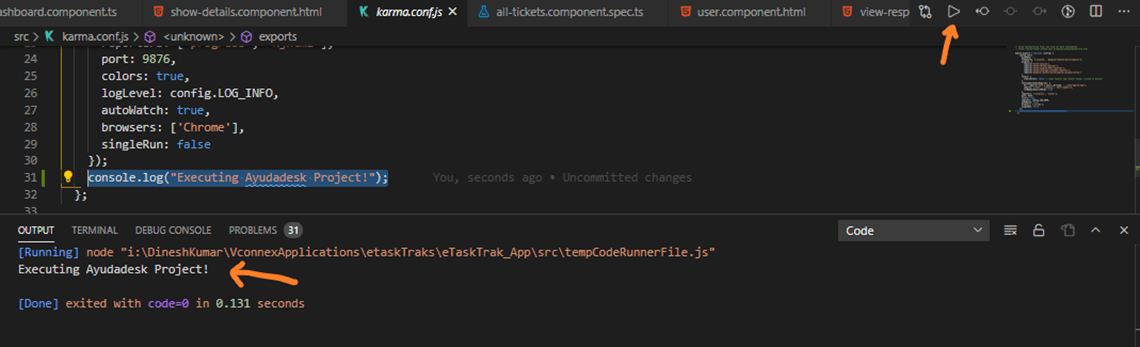
10. Code Runner
We often run our code or code snippet to check our logic. Code Runner offers the possibility to run our code snippet virtually. This is one of the most popular extensions and used by many developers.
Download Code Runner here

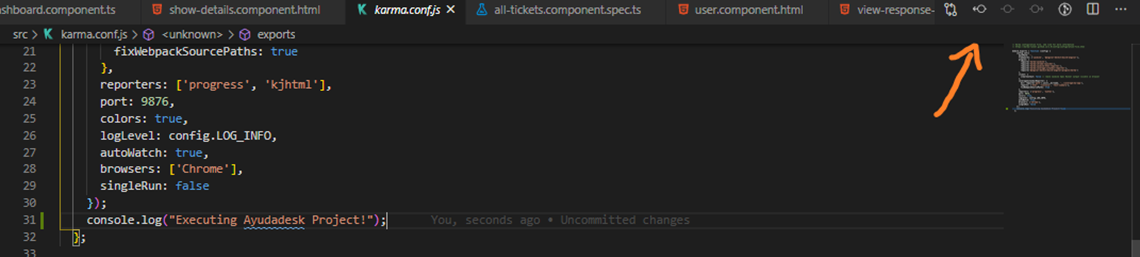
Before Code Runner Installed

After Code Runner Installed